



吼!好麻煩喔
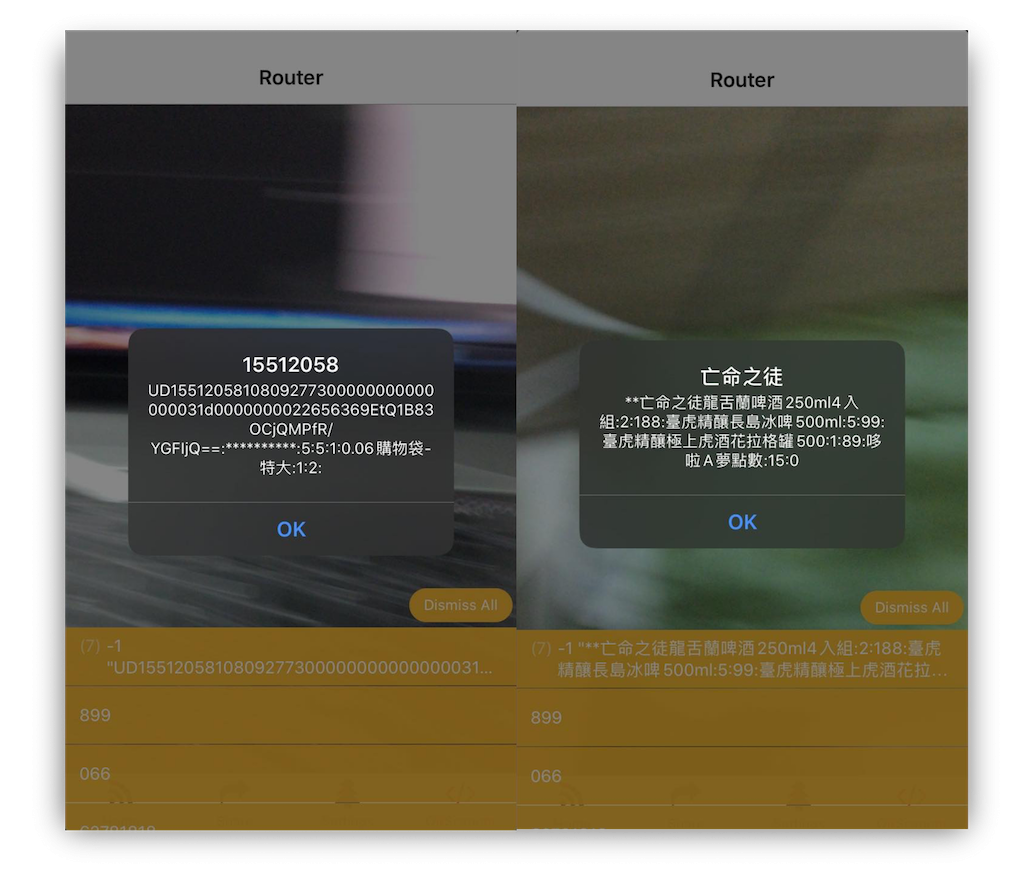
原始資料_A: 發票號碼:UD-15512058
UD1551205810809277300000000000000031d0000000022656369EtQ1B83OCjQMPfR/YGFIjQ==:**********:5:5:1:0.06購物袋-特大:1:2:
原始資料_B:
**亡命之徒龍舌蘭啤酒250ml4入組:2:188:臺虎精釀長島冰啤500ml:5:99:臺虎精釀極上虎酒花拉格罐500:1:89:哆啦A夢點數:15:0
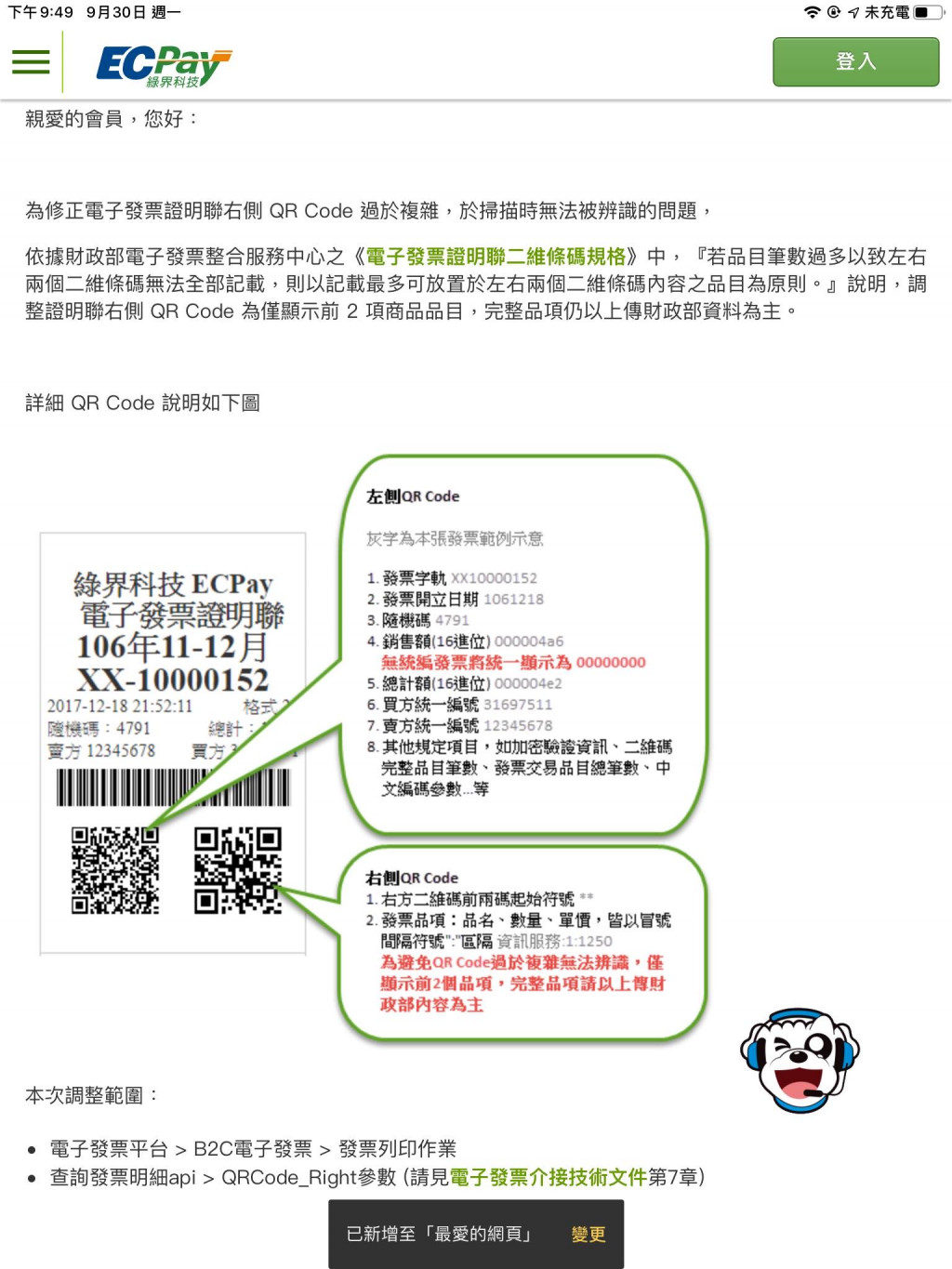
格式化後資料:
發票號碼:UD-15512058
0.06購物袋-特大:1:2
亡命之徒龍舌蘭啤酒250ml4入組:2:188
臺虎精釀長島冰啤500ml:5:99
臺虎精釀極上虎酒花拉格罐500:1:89
哆啦A夢點數:15:0
長島冰啤好喝誒,我真的有時間寫Flutter嗎?
實作coding嘍
